Aria2是没有图形界面的,这里介绍几款WebUI界面。
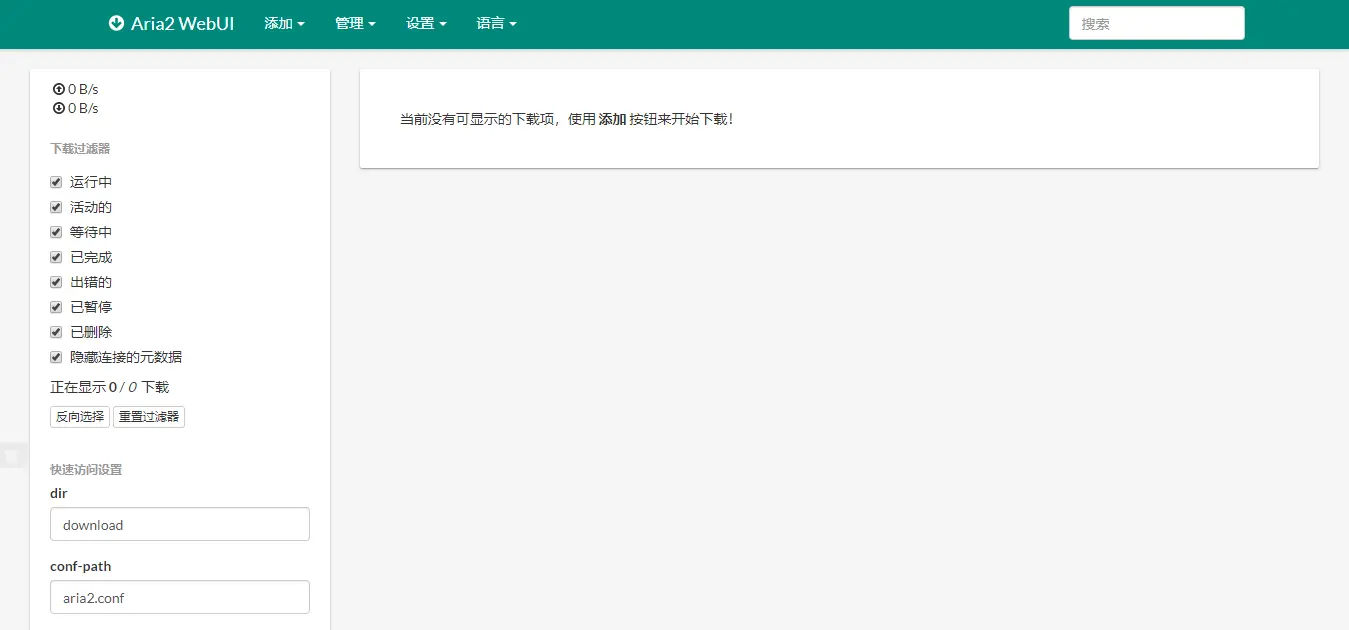
WebUI-Aria2

使用方法
- 运行Aria2并开启RPC模式(配置文件中开启)
- 打开Demo网址或自己搭建的网址
- 点击“设置”→“链接设置”配置好Aria2 RPC 主机和端口并保存
- 右上角提示“通过 RPC 连接到 Aria2 成功!”就可以了
搭建到本地或服务器
- 下载源码
- 将下载的压缩文件里的docs文件夹解压到本地或服务器
- 搭建到本地的话直接浏览器打开docs文件夹里的index.html即可
- 搭建到服务器的话根据你解压的目录打开相应的网址即可
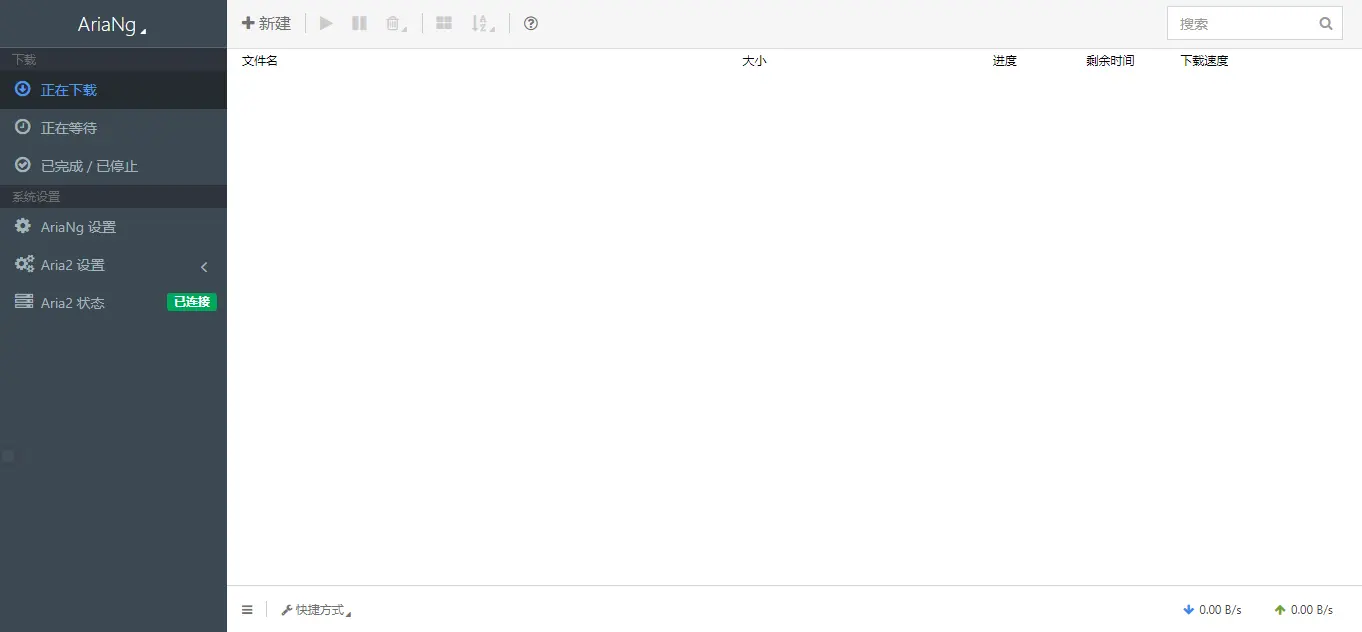
AriaNg

使用方法
- 运行Aria2并开启RPC模式(配置文件中开启)
- 打开Demo网址或自己搭建的网址
- 点击“AriaNg 设置”→“RPC(******:6800)”配置好Aria2 RPC 主机和端口并保存
- 右上角提示“localhost:6800连接成功”就可以了
搭建到本地或服务器
- 下载releases(本地搭建建议下载"AllInOne"版本)
- 将下载的压缩文件解压到本地或服务器
- 搭建到本地的话直接浏览器打开"index.html"即可
- 搭建到服务器的话根据你解压的目录打开相应的网址即可
YAAW

使用方法
- 运行Aria2并开启RPC模式(配置文件中开启)
- 打开Demo网址或自己搭建的网址;
- 点击右上角“?”配置好Aria2 RPC 主机和端口并保存(不支持RPC密钥)
- 提示“Saved!”就可以了
搭建到本地或服务器
- 下载源码
- 将下载的压缩文件解压到本地或服务器
- 搭建到本地的话直接浏览器打开"index.html"即可
- 搭建到服务器的话根据你解压的目录打开相应的网址即可
Photon-WebUI

使用方法
- 运行Aria2并开启RPC模式(配置文件中开启)
- 打开Demo网址或自己搭建的网址
- 点击“设置”配置好Aria2 RPC 主机和端口
- 状态显示“已连接”就可以了
搭建到本地或服务器
- 下载源码
- 将下载的压缩文件里的”docs”文件夹解压到本地或服务器
- 搭建到本地的话直接浏览器打开”docs”文件夹里的”index.html”即可
- 搭建到服务器的话根据你解压的目录打开相应的网址即可



